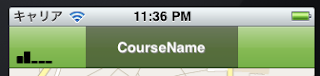
こんな感じのやつ
CourseNameってところがをタップすると、ボタンみたいに背景色も変わるようにする。
ナビゲーションの真ん中にビュー(UIView)を配置するには、UIViewControlerのnavigationItem.titleViewにUIViewを代入するとできる。
// self.courseBtnはUIButton
self.navigationItem.titleView = self.courseBtn;プログラムでボタンを作るのは面倒なので、InterfaceBuilderでボタンを作って、アウトレットでプログラムに渡す。
まずは、ボタンの背景をナビゲーションと同じようにするために、ナビゲーションのスクリーンショットを撮って画像加工する。
明るく加工したのと、暗く加工したのを用意する。
ボタンの背景画像にこれらの画像を設定する。
ボタンのサイズは、高さはナビゲーションの高さに合わせて44、幅は適当に160くらいしてみる。
こんな感じで、ナビゲーションにフィットしたボタンがつくれた♪





0 件のコメント:
コメントを投稿